1 More features isn’t better, it’s worse 更多的特性并不一定好,反而更糟糕
Feature overload is becoming a real issue. The last thing a customer wants is confusion-and what’s more confusing than comparing technical specifications, unless you are en expert? Only nerds get a kick out of reading feature lists. (I know – I’m one of them.)
过多的特性正在成为一个事实,用户最终就是混淆,而且,这比技术说明更令人混淆,除非你是一个专家?只有那些书呆子才会看明白那些特性列表.(我知道我并不是他们其中的一员)
2 You can’t make things easier by adding to them 增加东西并不能使事情变得更简单
Simplicity means getting something done in a minimum number of simple steps. Practically anything could be simpler – but you don’t get there by adding features
简单意味着用最少的简单步骤来完成一件事,事实上,任何事情都可能很简单,但是通过增加特性你并不一定能完成
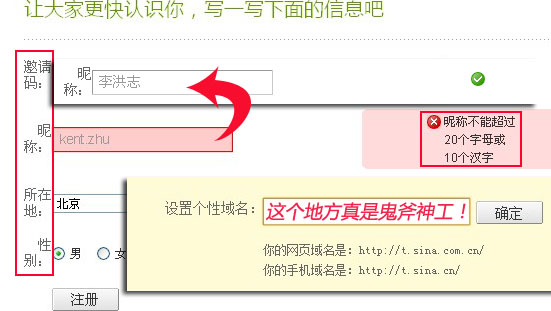
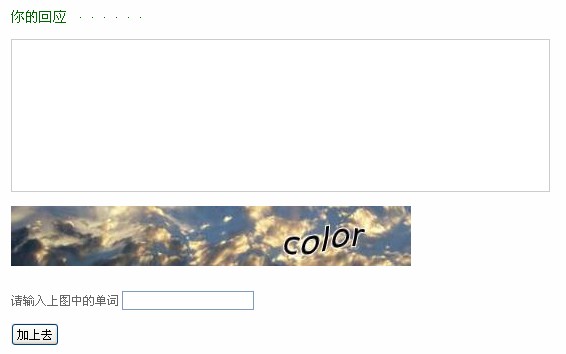
3 Confusion is the ultimate deal-breaker 让用户迷惑是毁掉业务的终级手段(不要在功能和表述上给用户造成混淆)
Confuse a customer, and you lose him. And nothing confuses more easily than complex features and unintuitive functionalities
使一个用户对产品产生迷惑,你就失去了一个用户,这将无济于事并且比复杂的特性和非直觉的功能更让人迷惑
4 Style matters 风格很关键
Despite what nerds may think, style isn’t fluff. On the grand scale of things, style is as important as features-if not more so. Style and elegance can contribute significantly to a good user experience. But style isn’t just looks, it’s a global approach. Fancy packaging isn’t enough
尽管那些书呆子可能认为,风格是没有价值的东西.重要的是,风格和特性一样重要,至少是这样的.对于一个好的用户体验来说,风格的典雅是非常重要的.但是模式并不是表面上看起来的东西,它是一个全局的过程,华丽的包装是不够的
5 Only features that provide a good user experience will be used 只有在一项功能可以提升用户体验时才加上它
Why did the iPod catch on? Because it was so self-explanatory, and it remains the market leader in terms user experience. Sure, it may be excruciatingly difficult to make devices like digital media players or computers easy to use; but if a product is complex, intimidating or confusing, its chances for success are minimal
为什么iPod会流行?因为它是不需加以说明的,并且在用户体验中保留着市场领导地位.当然,使象数字媒体播放器或者计算机这样的设备能够简单的使用可能是很困难的,但是,如果一个产品很复杂,比较强迫的让人使用或者让人觉得迷惑,那它成功的机会是很小的
6 Any feature that requires learning will only be adopted by a small fraction of users 任何需要学习的功能都只会吸引一小部分用户
Learning new features, even the ones that a user might find interesting or intriguing, is a real issue: nobody has time. Getting consumers to upgrade and adopt new features is one of the biggest problems software publishers face these days
学习新的特性,即使用户会非常有兴趣或好奇,但是事实确是:没人有时间.使用户去升级并且使用新的特性是软件发行者目前面对的最大问题的其中一个
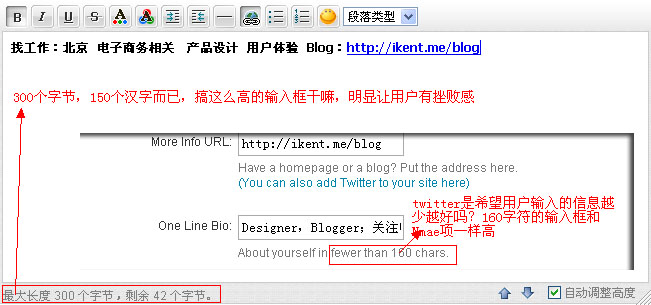
7 Unused features are not only useless, they can slow you down and diminish ease of use 无用的功能不止是无用,它会破坏易用性
Over time products become convoluted and increasingly complex to use. The frustration of not finding the one feature you need among a flurry of stuff you don’t need, want or even understand, can be considerable. (Ever heard of program called Word?)
过时的产品会使用户难以理解并且增加了使用的复杂性.在你不需要的,不想的或者甚至不理解的一大堆东西中不能找到你需要的一个功能性的挫败是值得考虑的.(是否曾经听说过程序被叫做单词?)
8 Users do not want to think about technology: what really counts is what it does for them 用户不会关心技术,他们只想知道产品能做什么
The best tool is the one you don’t notice. Why do you think pen and paper remain vastly popular for brainstorming? Because you don’t have to think about them. Pencils don’t crash.
最好的工具就是你并不注意的工具.为什么你会认为在智力爆发的时代笔和纸仍然非常流行,因为你根本不需要想起他们,铅笔不会垮台的.(就是好所用户不关注形式是什么,他们只关注最后的结果和功能能做什么)
9 Forget about the killer feature. Welcome to the age of the killer user-experience 忘掉关键功能,关注最重要的用户体验
When technology achieves something desirable without being in your face, when it know how to integrate itself into you wishes and desires without distracting from them, that’s when technology lives up to its potential. Unfortunately it’s not that simple to get there.
10 Less is difficult, that’s why less is more 简洁很难,因此少就是多
Let’s face it: it’s usually harder to do simple things exceedingly well, than to just pile up features. The 80/20 rule applies here too: do well what 80 percent of your users do all the time, and you create a good user experience
让我们来面对一下:比起只是堆积特性来说,通常很难将一件简单的事情做得非常的好.80/20规则也应用在这里:始终做好你的用户所做的80%的事情,你将会产生一个很好的用户体验
PS:E文和我一样不好的童鞋请按Ctrl+A阅读!
来源:我也不知道。