
没想好更好的标题,凑活就这么用吧。内容很长,思路有点乱,请原谅一个30岁综合症的男人的表达能力。
1.
有位记者朋友有一天问我,「作为产品经理,2015年有哪些产品让你印象深刻,为什么?」
这个问题,我认真的思考了半天,回答了2个字,没有。
给出了这个答案之后,作为产品经理,我其实是很伤感的。
这一年,我看到的是,更多的产品在产品架构上越来越一样,在信息呈现方式上也越来越一样,就产品设计本身而言,没有值得回味的。
打开你手机里的APP,你会发现,几乎全中国的在线旅游APP首页都一模一样,几乎全中国的电商APP的首页都一模一样,几乎全中国的外卖APP的首页都一模一样的,几乎…
09年算是移动产品设计的元年,这1年,Symbian系统基本谢幕,Android系统崛起,iOS系统成为公认的新纪元。从这个时候开始,互联网的产品设计,我们不断讨论的是登录与注册设计、导航设计、流程设计、信息呈现的方式设计。
讨论了这么些年了,启蒙的任务基本算是完成了。那些原本就该是常识的内容,终于成为了设计的基本常识,只要不是智商低下的设计师与产品经理,基本都应该能掌握了,当然,也包括老板们。
所以,当前的互联网产品设计越来越模块化,标准化,大众脸化,也是可以理解的。互联网的产品设计,进入一个相对稳定的平淡时期。
2.
09年到10年左右,互联网的创业是idea取胜;10年到11年左右,互联网的创业是产品取胜;11年到12年左右,互联网创业是流量取胜;13年到14年左右,互联网创业已经是运营取胜了,这一点在O2O领域表现的极为明显。
互联网已经从一个少数人才能掌握与理解的工具,变成了一个大众基本都可以玩的开的普通工具了。计算机语言,在这些年中也在不断进化,他越来越被大众认同,也越来越贴近大众的基本操作习惯。
作为产品经理,在接下来的职业生涯中,必须将能力更多的向运营偏移。
在这里,你可能会跟我较个真,「产品设计」这4个字跟「产品经理」这4个字一样,包含了很多东西,广义上的他们本身就包含了运营相关的,那我无话可说。
我只是想说,我们在思考一个产品的功能的时候,需要更多的去思考,如何让用户自己在这个功能中玩起来,并且这个功能具备一些自传播的属性。
3.
在写出以上这段文字的时候,我翻了2次我的微信,回复了3条消息。
微信就像是一个巨大的黑洞,它掌控了中国移动互联网用户太多的时间,虽然用户消耗在移动互联网上的时间越来越多,但是,微信所能掌控的更多。
夸张点说,微信实际上在一定程度上是封锁了移动互联网的创新的。
用户越来越多的时间被微信掌控,留给其他APP的时间越来越少,而利用微信来创新的空间有限,大家能感受到的是,流量越来越贵…
你可能会说,可以做一个微信公众号来代替APP,以你们实际的体验来看,这个其实并不那么可行,对吗?
3.
我从08年开始从事互联网相关的工作,从08年到15年,是中国互联网飞速发展的几年。
中国互联网的发展,实在是太快了,以至于,「颠覆」这个词不断的被提起。颠覆是中国互联网人最喜欢说的词儿,也是让中国互联网从业者最引以为豪的词儿。
从现象上看,媒体资讯确实又被颠覆的迹象,零售行业看上去也好像被颠覆了,生活服务似乎也是?
有次,一位从事电商行业的朋友说,「中国零售行业每年大概20万亿,这其中还不包括偷税漏税的;电子商务每年大概2万亿,这里面还包括了刷单的…」
颠覆,何来颠覆?
快速发展的互联网,让我们变的非常自信,看不上传统行业。
一个做传统行业的朋友跟我说,能在传统行业里挣钱的老板们,除了懂的生意,更多的懂的人情世故,社会经验。从事互联网的人,挣得一直都是最苦逼的钱,苦逼的挣那么点钱,累死累活。
不论是传统行业,还是互联网行业,说到底都是生意,工具的运用,只是生意里很少的一部分,对生意本质的理解才是最核心的。
一个传统行业的人,已经可以较为轻松的转行都互联网,而一个互联网的人,其实是比较难的能转行都传统行业的。
从事o2o这些日子,这个感受最为强烈。
4.
伴随着「颠覆」出现的,还有一个词儿叫做「降维攻击」。
用所谓的互联网思维去干传统行业,是一个简单的降维攻击的例子。我个人比较悲观的认为,这种降维攻击的优势,正在慢慢不明显。因为别人已经升维上来了啊。
这也是符合事物发展的一般规律的。
开始大家在一个规则下生存,新一代人出现之后不断被这个规则所挤压,新的一代人为了生存要去打破这个规则,新的一代人创建了一个新的规则,更新的一代人出现了。建立规则,打破规则,建立新规则,打破新规则,就这样的螺旋上升。
连续1年没有让你我印象深刻的互联网产品出现,意味着,规则就要被打破了,至于这个新的规则是什么,不知道。
5.
原研哉是日本一位享誉盛名的设计师。在原研哉的设计思路里,不去创造新的东西,而是针对现有的设计去做再设计。
往回看,「再设计」也许可以为了找到一些不一样的思路。
以我粗浅的理解,之前的阿里巴巴与58同城做的是信息的生意,贩卖信息,但是交易不在平台发生。
现在的一亩田与58到家做的是交易的生意,贩卖信息进化到了交易闭环。
回头再来看,这样的「再设计」更加的需要深入到传统行业里去,需要更加谦虚的去传统行业里学习才行。
6.
未来会是怎样?
不知道。
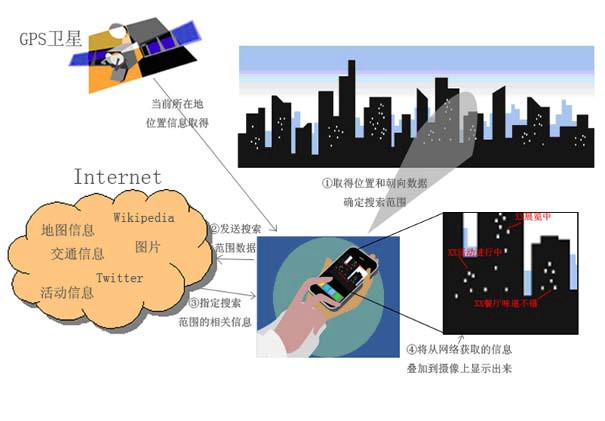
 (图片来源:
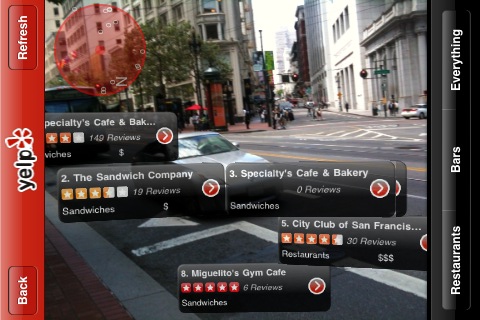
(图片来源:

















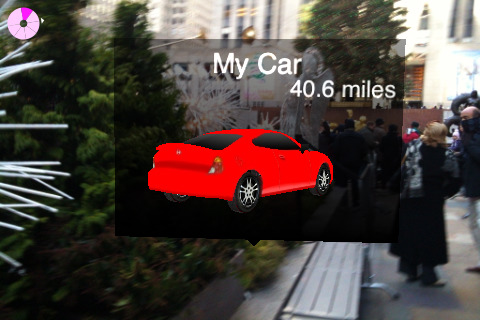
 (图片来源:
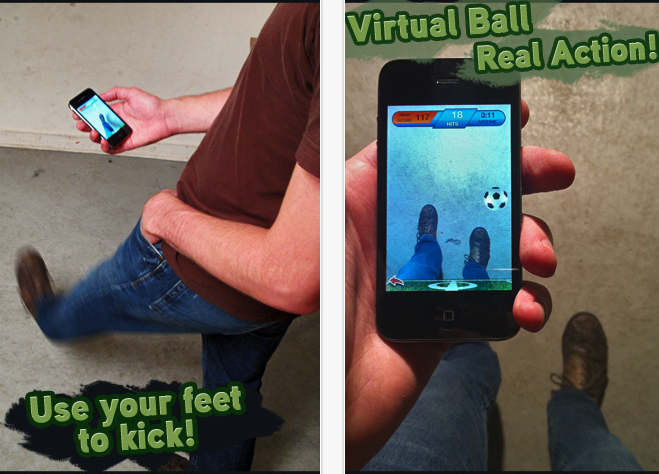
(图片来源: