关于看图说话这个固定的栏目从我的博客搬家到新浪微博了我的ID:@kentzhu ,平时抓到的图也都会先放到新浪微博上,然后以合辑的形式放到我自己的博客上来做存档,由于图片较多,加载缓慢,如果各位看官已经看过了请自动忽略,多谢
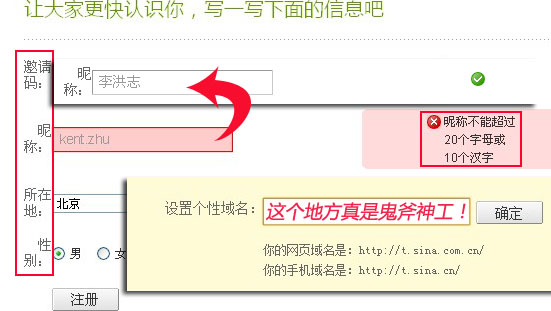
1、从@YesKafei同学的微博看到的一张图。饭店的盘子等也经常有特别的设计,真是聪明绝顶的设计师。
2、Android耳机的一个小细节,在外侧只有右耳有个小标志,在对比的同时降低了用户的使用成本;同时,很多耳机只在内侧有R,L的标识,也就意味着戴耳 机前要先翻一下,用户使用成本太高…
3、每次看到这种柜台,坐下之后就会有莫名的压 抑感…..取材与交通银行
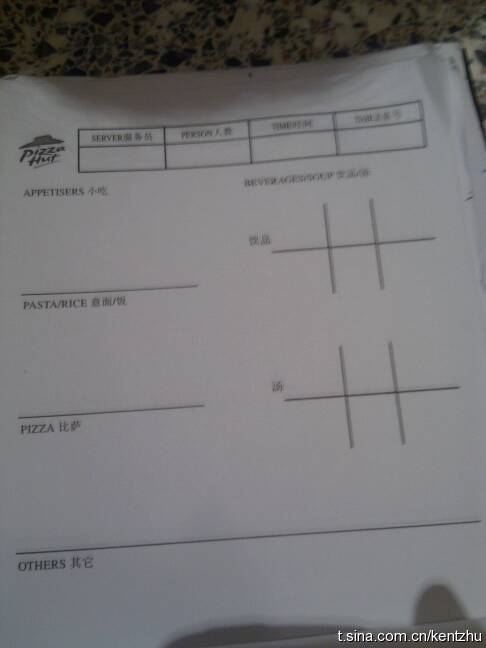
4、来自必胜客的点餐单,汤与饮品的记录方式采用了格线形式
UpData:有同学问我这个点菜单有什么奥妙,我解释一下:这个单子是负责记录客人点菜和负责上菜的服务员之间传递信息用的。因为披萨等是公用食品,所以不用细分到人,但是饮品与汤是每个人不一样的,那么在上汤的时候就需要注意了。于是这个格线正好可以按照座位的不同进行标注,解决了这个问题。我个人觉得这个方法是不错的,至少不需要再问下“这个汤是哪位先生的?”也不至于打断客人进餐了。
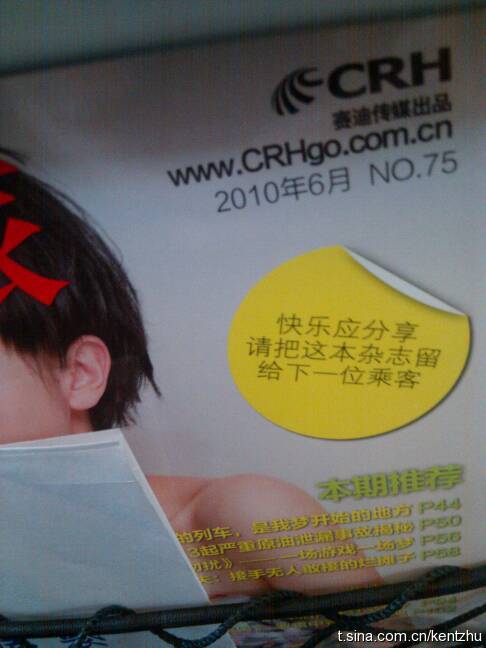
5、这是动车组上提供的杂志,这个贴纸其实并没有卷边。这种人工修饰的卷边效果至少有2个优点:吸引用户的注意,来源与真实的模拟的亲切感。在web交互设计 上这种做法其实也很常见
6、10点11分提交订单,10:43商品出库,14:48配送员出发,京东商城的这个速度确实牛掰。另外,这一排订单处理操作人的设计也确实够唬人,很震撼
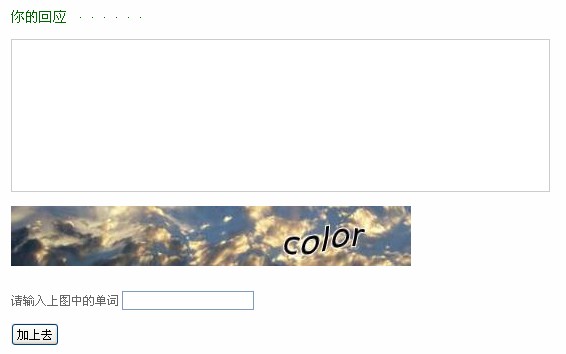
7、这个,某组织的EDM邮件,这个退订链接的设置,绝对是故意的!
8、很多公共场所有摄像头的地方都提示:“图像采集区”,而光合作用书店的提示是“摄影中,请微笑”,赞!
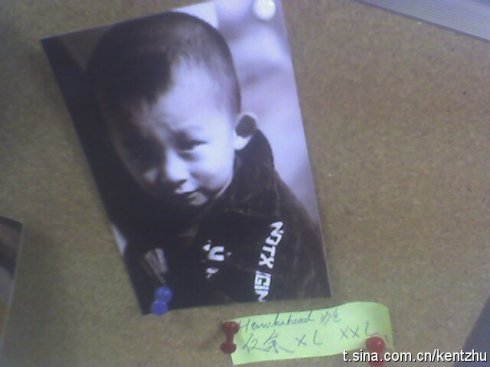
9、北京四惠东某外贸成衣店,店门口的位置有个展 板,里面都是挂着这样的真人照片,下面标识出这件衣服的存货情况。该老板在淘宝有店。这种商品展示与营销的方式不错