击中用户的痛点
APP发展时期不同,获得用户洞察的方式也会随之变化。
任何一个成功的APP必然能够击中用户的某一个或几个痛点。帮助孤身一人的旅者、在最短时间内找到陌生城市的落脚之地,这就是“快捷酒店管家”最为核心的诉求,其背后是对现代人天涯孤旅况味的理解和挖掘。再进一步,它抓住的是移动互联时代人们缺失的安全感与日益减弱的计划性。各式智能移动设备使现代人的出行随意轻便,抬腿就走,这一趋势正是“快捷酒店管家”当日预订、当日入住模式的深层支撑。
准确地找到用户痛点,业内主要有两种方式:一种是以竞品分析为代表的数据分析方法,比如搜索引擎公司会设置指标,开展搜索,评估搜索结果,从而对用户需求做出判断;另外一种则是“答案在现场”,开发新产品的团队往往会更多地采用这种方法。我们公司CEO住了上千家快捷酒店;开发团队的成员每人每月都有3次公费入住快捷酒店的机会,亲身体验自己开发的产品是否靠谱;客服人员会通过接听用户电话以及社交网络搜索等方式实时收集用户的反馈;团队成员甚至会在周末去客户的酒店做前台,观察那些拿着手机到前台展示订单的住客究竟是怎样的状态。
发展时期不同,APP获得用户洞察的方式也会随之变化。用户样本量较小的初期多采用现场体验发现的方式,在用户量级达到一定水平后,则可以通过数据挖掘来更好地满足用户需求。比如可以通过分析,帮店长把握其周边客户群体的性质,分析每天有多少人看过他的店,有些人最后没有预订是什么原因等等。未来甚至可以据此探索用户预订酒店方式的改变。
APP不是规划出来的
基本价值定位确定之后,产品的改进、丰满乃至走向,在某种程度上就成为多方力量共同作用的结果。
在某种程度上说,APP产品不是规划出来的。也许听上去不可思议,“快捷酒店管家”永远没有产品规划,甚至不知道2个月之后自己会做什么。举例来说,“在线预订”现在是这个APP的核心功能之一,其实2012年3月产品刚上线时并无这一功能,用户仅能进行电话预订。上线后不少用户反映不爽,因为他们的电话会打到酒店前台,前台再转给400订房专线,因为APP的数据无法传输,400客服还会再问用户在哪儿、住几天、住什么房等信息,整个过程要多花费一两分钟。于是,只需点几个键就能完成整个流程的“在线预订”功能应运而生。
由于用户群体内部存在差异性,产品功能较为显著的调整往往会引发用户的不同反应,此时需要在准确判断主流趋势的基础上拿捏分寸,要渐进柔和地调整,切忌简单粗暴。就拿上面提到的从电话预订转为在线预订来说,其间也经历过“斗争”。一开始我们采用“硬掰”的方式,直接把电话预订的功能隐藏掉了,结果引起不小的反弹,因为有些用户就想打电话。为此我们又进行调整,只是将电话的位置弱化,突出下面的“预订”。
不仅如此,对于像我们这种连接用户与商家的“桥梁式”APP来说,基本价值定位确定之后,产品的改进、丰满乃至走向,某种程度上是多方力量共同作用的结果,需要开发者对相关利益方的需求进行捕捉与平衡。使用早期的“快捷酒店管家”,用户打开地图后能看到所有附近酒店,满房是红色,有房是绿色。用户就提出,我只是想找一间房,为什么把满房的也给我?其实,设为全部显示是为了满足一些店长的要求,他们可以通过APP查看所有酒店的预订情况,与竞争对手进行比较。但更好地满足核心用户的需求才是第一要务,于是我们就添加了一个可选功能,默认“只显示可预订”。
就这样,我们被推着一路前进,用户把“快捷酒店管家”当做预订平台,酒店则把我们当做营销平台,作为第三方的我们努力把桥梁当好。除了通过微博、微信、客服电话、关键词推送等方式对核心用户的需求不断揣摩外,“快捷酒店管家”也渐渐增设了不少体现酒店需求的信息展示功能,如是否有免费wifi,是否有停车场,附近是否有地铁等等,这些都是我们最初做产品时没有想到的。
优秀APP的三个标准
设计APP产品必须学会放弃,大而全地绑定用户始终是一种诱惑,但当你想要的东西特别多的时候,得到的就会特别少。
一个优秀APP产品往往要具备三方面的特点:一是性能好,通俗讲就是加载速度快;二是用户第一眼就能够找到自己想要的东西,快速有效地解决问题;三是设计有人情味儿,也就是现在很多人常说的“有爱”。
首先,在当前的网络环境下,APP产品的性能好,用户无需等待与忍耐,这是判断一个APP好不好用的重要标准。微信的性能就相当突出,在网络环境很差、很多APP都无法打开的情况下,它还能够使用。但性能并不是一个纯技术层面的问题,也包括策略层面的考虑,开发者需要对速度与效果进行平衡。比如在点击查看微信的消息时,它总是会进入到消息列表,而不是只显示单个消息,此举虽然会牺牲一些速度,却可以使消息的到达率更高。“快捷酒店管家”同样如此,原本打开地图就显示方圆50公里内的酒店,加载速度很慢,后来考虑到用户很少会跑到那么远的地方去住,选择也无需提供那么多,便将搜索直径缩小到10公里,只有再次拖动地图时才会加载其他酒店,速度明显提高。
第二,必须学会放弃。大而全地绑定用户始终是一种诱惑,但当你想要的东西特别多的时候,得到的就会特别少。作为在手机等移动终端上使用的APP来说,简洁是很重要,因为设备屏幕空间有限,用户完成的任务也有限。但如何理解“简洁”?它其实是一种合理的整理。飞机驾驶舱里有无数仪表,你能说它不简洁吗?它必须那么复杂。所以并不是说少和简单就是简洁。APP的简洁应该指核心功能非常突出,不核心的功能可以找到,不需要的功能没有。
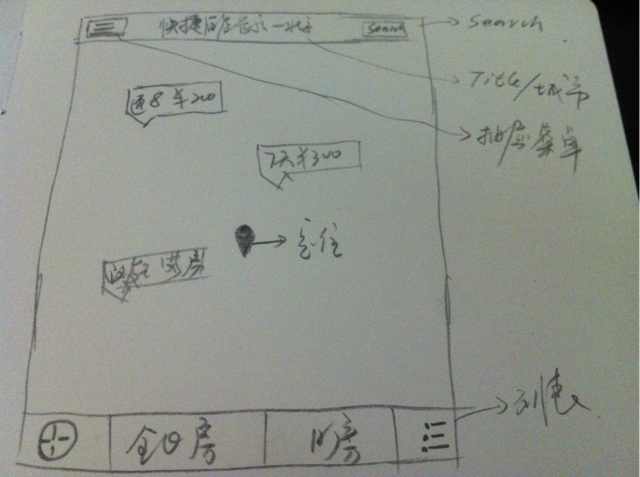
在产品设计时要在“用户想要什么”与“你想给什么”之间博弈。用户使用APP就像鱼在池塘中游弋,产品开发者需要通过搭建障碍来引导用户。某些通道的口会留得很宽,那是希望用户经常用的功能;某些口很窄,想通过要困难一些,适用于用户使用较少的功能;有的地方就是雷区,不能让他们过去。比如“快捷酒店管家”打开后的地图主界面默认为定位用户附近的酒店,这正是多数用户需要的;也有用户要找其他城市的酒店,主页面的某个位置会提供搜索按钮,可以切换到相应界面;在预订下单等关键点,就会要求用户必须输入姓名与手机号才能继续,以此保证订单的真实性。
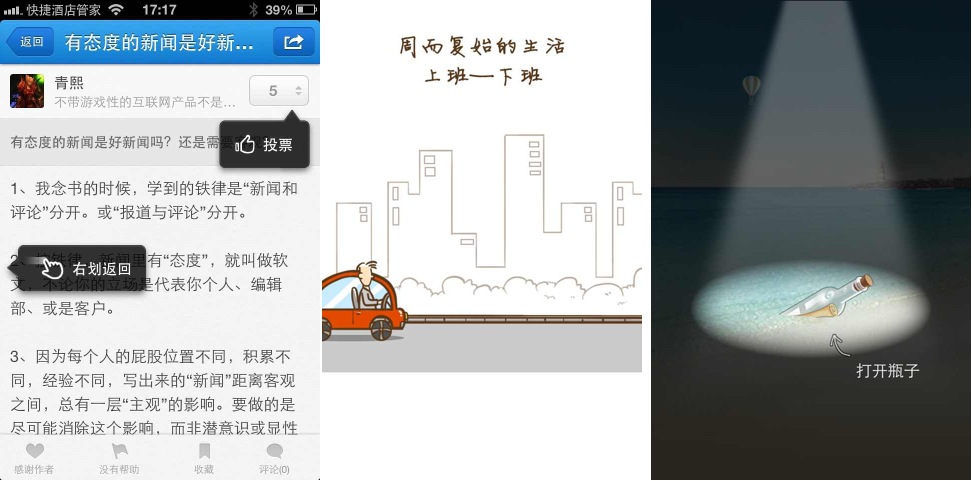
第三,“有爱”是一个好APP的重要特质。APP总要跟用户交互,交互过程应当尽量让人感到愉悦。要做到令人愉悦,就必须认清自己的用户群体,根据他们的特征喜好不断增加细节元素。过去打开“快捷酒店管家”的地图,附近的酒店会一下子显示出来,缺乏特色又十分生硬。后来考虑到我们的核心用户群体是20岁左右的年轻人,他们的QQ皮肤会很花哨,微博模板也个性十足,也就是说,他们追求的是张扬、好玩儿、酷,于是我们将酒店的显示方式改成了从天上哗啦哗啦掉下来的有趣方式。
让用户感觉APP是活的
并非所有的用户流失都是不良的,相反,进行用户管理有时候还要故意“逼走”一些用户,“净化”用户队伍。
对于一个APP来说,用户的下载只是万里长征的第一步,下载后的用户流失是必须面对的问题。有研究说,APP产品在下载后三个月内平均会失去76%的用户,维系用户确实是个难题。
用户流失的原因各不相同。一种是3分钟效应,甚至有人说是60秒效应,就是说如果在3分钟之内用户无法找到你的亮点,或者说他急需解决的问题你无法解决,就可能会直接把你删掉,或者无限期打入“冷宫”。这是产品自身的问题,需要做出根本改变。第二种是用户确实在某个特定时段没有需求,比如订酒店就不是日常需求,如果APP因为这种原因被搁置,那就需要通过不断的运营让用户在需要的时候想起你。
APP的运营对于维系用户来说非常重要,业内常说的打榜虽然可能一时有效,但如果后续没有运营也没有意义。如何理解运营?我认为它包括产品运营与市场运营两部分,其本质是建立起产品与用户的关系,而不能仅仅理解为做活动。产品运营的方式很多,信息推送最为常用。在产品中增添好玩的细节、功能也是一种自我运营,比如我们会时常更换有趣的开机界面,圣诞节时将酒店图标变成举小牌子的圣诞老人,目的是让用户感觉你的产品一直有人在用心去做,你的APP是活的而不只是冷冰冰的工具。
维系用户固然重要,但并非所有的用户流失都是不良的,相反,进行用户管理有时候还要故意“逼走”一些用户,“净化”用户队伍。我们的团队有一个原则,即如果一个用户从来不进行搜索、预订等任何活动,他就被视为需要清除的“毒瘤”, 因为他不仅会让用户活跃度等数据变得难看,还会因其无视各类升级要求而增加不同版本的维护成本。“强制升级”是剔除“毒瘤”的方式之一,强制升级时用户打开APP,只有一个“升级”按钮,不升级就进不去。此举自然会因“激怒”用户带来流失,但这种流失是对无形负担的减轻。
此外,恰当管理用户预期也是客户运营的智慧所在。我们拒绝一个人连续给5个人订5间房的用户,尽管这并不违背行业规则,但对于APP产品来说,这种情况会让预订的验证程序变得更加复杂,从而影响其他用户的体验。为了让产品做得更简洁,宁愿牺牲这类用户。面对此类需求,我们会实话说自己做不到,或者请用户多等一段时间,而不是随便答应改变。为用户设置一个合理的期望值,在合理限度内为用户提供尽可能好的使用体验,这也是打造良好用户体验的重要方面。
——
这是跟中欧商业评论的记者聊天的整理,原文发在《中欧商业评论》2013年1月号上,题目是“一个产品经理的用户洞察法则”。感谢罗真美女的耐心整理。