写这篇文章的直接诱因是今天下午那个巨崩溃的淘宝注册体验(注意,我说的是给我的体验巨差,没有说用户体验!)。电子商务产品的设计中,我们会最频繁的面对的一个模块就是EDM,在这个过程中积累了一些想法,一并记录下来。
系统邮件可以简单分为2类:提醒类(注册提醒、订阅提醒、生日或节日提醒)、EDM(电子邮件营销)。
一、作为提醒类的系统邮件,我个人觉得比较简单,只要把握住:简洁、直接2个要素就足够了。提醒类邮件不需要花哨的修饰,不需要夸张的表达,因为对用户而言他唯一需要的就是知晓邮件的内容同时点击那个他需要的链接就足够了,建议使用文本形式制作。
>>对于发信人:表明身份即可,可以直接使用网站名称。如:Twitter、Flickr Mail
>>对于标题:表明邮件的来处+需要处理的信息类型就足够了。如:kentzhu is now following you on twitter!
>>对于邮件头部:需要有一个固定的头部,一般直接使用网站的LOGO就够了。当然,也看到部分EDM放的是LOGO+网站导航。建议不放,因为提醒邮件的作用在于让用户快速的完成任务,不是推广,区别与EDM邮件。
>>对于邮件内容需要注意:
1) 千万不要使用图片!这点我觉得是跟网页设计最大的区别,网页上设计师都会使用大且带颜色的按钮来吸引用户的视觉注意,但是在邮件设计中恰恰是个巨大的错误!因为,几乎所有的邮件系统在接受邮件的时候都默认不加载图片的。所以,在邮件中最有力的吸引视觉的手法是文字!比如,淘宝的注册提醒邮件,使用了2个巨大的登录按钮,但是,默认的时候图片被屏蔽,于是整个邮件一片空白….
2) 链接地址千万使用明文的!目前主流的提醒邮件链接是一个文字链同时附加一个明文链接地址的做法,也是可以的。因为有的邮件系统可能会过滤文字超链接,所以设置成超链接和明文链接的地址一致的做法可以避免这一点。
3) 如果,你真的要使用图片,那么,请在这个图片上加注“Alt”属性。这样即使图片被屏蔽了也能知道这个图片代表是嘛玩意。比如,Flickr的提醒邮件在这点上就很棒。
>>对于正文:请千万简洁,表述一下这个是什么动作,用户该怎么做就OK了,其他的啰嗦的不要!因为在这个模块里,用户的目标任务是单一的,你需要的是用更单纯的页面来让用户快速的完成这个任务,这就OK了。
>>其他:如果可以请告诉用户如何退订类似的邮件(别学流氓卓越亚马逊!);可以善意的告诉用户请勿直接回复该邮件。
二、EDM邮件对用户而言,用户可能会更关注其内容的丰富性和视觉效果。因此EDM邮件必然无法纯文字,且EDM邮件的主要目的是吸引用户去网站乃至与去购买,所以会更复杂一些。
>>对于标题:务必吸引人。但是前提是要表述清楚内容同时不要过长。
>>对于页面的宽度:建议控制在650px以下。个人比较倾向于使用650px,因为这个宽度不管是对于2栏还是3栏的设计都比较容易布局(刨除10px的间隙,然后再整除一下,很明显这个数字比较容易搞定)。
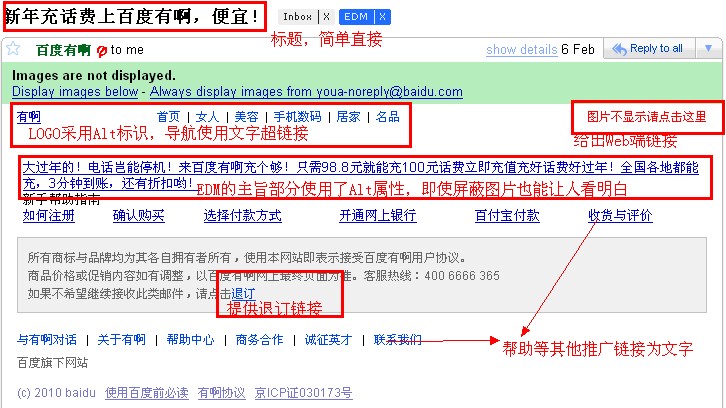
>>对于页面内容:因为使用图片无可避免,但是,重要的内容请务必使用文字,哪怕是使用了图片也务必给出文字标识!这点上有啊的EDM做的很棒,有啊的EDM页头是LOGO+主导航的模式,LOGO使用了Alt属性,同时主导航是直接实用的文字链接的形式。这样就算整个邮件图片被屏蔽了重要的信息还是可以显示出来。
>>对于图片的使用:建议给每个图片一个固定的宽度和高度及Alt属性标识,同时,注意不要使用背景图片。
>>对于引导:一般的EDM都会在web端留一个源地址,所以,请在你的EDM的明显位置给出一个超链接,“如果图片无法显示请点击这里查看”,这样就算被屏蔽了也能引导部分用户。
>>关于一致性:如果您会定期发送EDM(这句好似废话啊),请注意使用统一的风格,主要是页头和页尾的风格统一。如果,你是有期刊号的请将期刊号和时间也一并加入!
>>关于提醒:请将如何退订、如何联系等必要的内容不吝的放在页面的底部,做个彬彬有礼的推广者。同时,如果您愿意提供退订按钮,请务必试着实现一键退订….
>>一些补充:系统邮件的制作应该随时注意按照邮件的玩法来走,打开速度要快;页面不要过长,建议在2屏内。关于具体内的排版与设计且听下回分解。

奉上有啊EDM一枚(故意屏蔽图片)