当有多个窗格的内容且每次只能显示一个窗格,同时各个窗格之间的内容不需要相互参照的时候,可以考虑使用tab式标签来展示。自从亚马逊开了标签的使用先河后各类网站风起使用之,因为它的使用既优化了大量信息的展现同时也很符合日常生活的使用习惯(tab其实就是一个现实生活的隐射)。
于是,在寸土必争的网站首页首屏的位置的大量图片广告的展示形式就非tab式莫属了。搜集了一些tab式广告模块的设计,来探究一下tab式的广告究竟如何展示更好:
1、最常见的形式之一:标签位于图片之上,以数字1,2,3标明,当标签被选中后该标签高亮显示

2、常见形式之二:标签页在右侧,通常为缩略图的形式或者文字链的形式。

3、标签+完整标题的形式

这张来自我朝的政府门户网站,标签页的标题在整个模块的下方,当标签被选中后以闪亮的形式提示,标题以蓝色文字链的形式展示,提示比较清晰。(PS,为嘛我朝的政府门户站木有favicon呢?)

这张应该属于2的一个变种?把右侧的标签挪到了下面,标签与图片分离,完整的标题+标签的形式 。标题黑色显示,我以为是不可点的,但是实际上人家是可以点的
下面是几个常见形式的拓展:
4、带播放按钮的tab式广告,你可以点击左右2侧的三角切换下一个

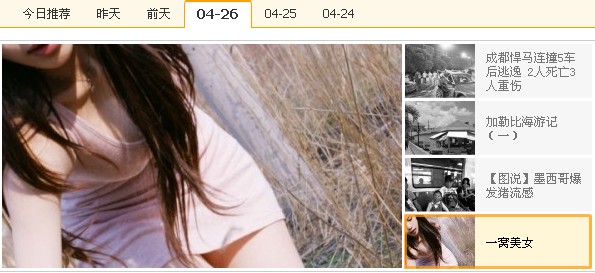
5、标签位于右侧,大缩略图+完整标题形式。这张采自沈总的1912.cn,当时我就震惊了,这个tab太强大了,和左侧的MM一样大,哇咔咔。

说一些我个人的感受:
1)第一种最常见的形式把标签直接放在图片的上方,可以很充分的利用那个宝贵的模块,AD图片的面积被扩大,视觉冲击有可能提升。
2)第二种形式便于展示其他3个tab的内容,不至于让其他3个AD在第一眼的时候被忽略掉,毕竟有很多用户是连那1.5秒的自动切换时间都不愿意去等的。
3)标签+标题的形式特别是第三种的第2个那样的,那个标题时常会被用户忽略掉,相对图片而言下面那个看着不像文字链的文字链确实不能引起用户的注意
4)第四种形式看似是加了酷功能,出发点是想给AD翻页带来习惯,但是那个2个三角恰恰有转移用户注意力的嫌疑,从用户体验上看我觉得并不是很好
不过,话说回来,广告最终是以点击率来论成败的而点击率的绝大半来源是广告的内容。我敢说,上面这些AD中肯定是最后一个的点击率最高,因为那个MM实在太大了太诱人了,嗯,还有那个标题也很诱人…..